इस Leson में हम आपको CSS Syntax की पूरी जानकारी देंगे. आपको CSS Syntax क्या होता हैं – What is CSS Syntax in Hindi? CSS Syntax को कैसे लिखा जाता हैं? CSS Syntax के विभिन्न भाग आदि के बारे में जानकारी मिलेगी.
CSS Syntax क्या होता हैं और CSS Syntax का परिचय
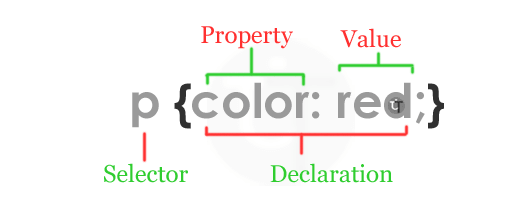
HTML तथा अन्य कम्प्युटर भाषाओं की तरह ही CSS Rule को भी लिखने का Syntax है. जिसके माध्यम से HTML Document के लिए CSS Declarations लिखि जाती हैं. नीचे CSS Syntax को दिखाया गया है-

CSS Syntax को Style Rule भी कहते है. Style Rule के मुख्य रूप से दो भाग होते है. आप इन्हे ऊपर Image में देख सकते है.
- Selector – एक Selector वह शब्द/शब्द समूह/अक्षर होता है जिसके लिए ‘Style Rule’ को लिखा जाता है. इसे ‘Curly Bracket’ के बाहर लिखा जाता है. यह आमतौर पर ‘HTML Tag’ ही होता है. लेकिन, इसे कोई भी नाम देकर लिखा जा सकता है. हाँ, आपने सही पढा कोई भी नाम लेकिन, आप यह आगे के Lessons में सीख पांएगें.
- Declaration – Declaration Style Rule का वह भाग होता हैं जिसमे किसी Selector के लिए Style की घोषणा की जाती हैं. इसके भी दो भाग होते हैं.
- Property – Property Style Rule का वह भाग है जो Style हम किसी ‘Selector’ पर लागु करना चाहते है. यह Curly Bracket के भीतर लिखी होती है. इसे HTML Tag का Attribute मान सकते है.
- Value – Style Rule का तीसरा भाग Value होता है. इसे भी Curly Bracket के भीतर लिखा जाता है. इसमे Property के लिए Value set की जाती है. Property Selector का “क्या” है वही Value को “कैसे” कहा जाता है.
उम्मीद हैं कि आपको CSS Rule समझ में आ गया होगा. अगर फिर भी आपको कोई शंका है तो हम एक उदाहरण द्वारा इसे समझा रहे हैं.
CSS Rule को उदाहरण से समझिए
color: red;
font-size: 16px;
}
ऊपर के उदाहरण में हमने HTML Paragraph के लिए CSS Rule को Declare किया हैं. जिसमें p जो एक HTML Element होता हैं, यहाँ Selector है. इसके बाद Curley Bracket के भीतर Declaration लिखा गया हैं. Declaration में सबसे पहले Property color दी गई हैं. और इस Property की Value red लिखि गई हैं. Property की Value को Colon (:) द्वारा अलग किया जाता हैं.
इसके बाद एक और Declaration लिखि गई हैं. जिसे Semicolon (;) द्वारा अलग किया जाता हैं. इस Declaration को भी p Selector के लिए ही लिखा गया हैं. जिसमें Property font-size है, और इसकी Value 16px Set की गई हैं. अब आपके Document में जितने भी P Element होंगे उन सब पर ये CSS Rule Apply होगा.
Note:- आप एक ही Style Rule में एक से ज्यादा Declarations लिख सकते हैं.
आपने क्या सीखा?
इस Lesson में हमने आपको CSS Rule Syntax के बारे में पूरी जानकारी दी हैं. हमे उम्मीद हैं कि यह Lesson आपके लिए उपयोगी साबित होगा. अगर आपको CSS Syntax से संबंधित कोई भी परेशानी हैं या आपको इसे समझने में दिक्क्त आ रही है तो आप हमे Comment के द्वारा बता सकते हैं.
#BeDigital










































This post is very helpful
आभा जी, शुक्रिया.
Really its very nice for studying purpose. I am interested in css by learning from here…..
Really its very nice for studying purpose. I am interested in css by learning from here…..