इस Tutorial में हम आपको CSS Box Model in Hindi के बारे में जानकारी देंगे कि CSS Box Model क्या हैं – What is CSS Box Model in Hindi? CSS Box Model को समझना क्यों जरूरी हैं? अध्ययन की सुविधा के लिए हमने इस Lesson को निम्न भागों में बांटा हैं.
Table of Content
CSS Box Model का परिचय – Introduction to CSS Box Model in Hindi
अगर आप Professional Web Designing सीखना चाहते हैं तो आपको CSS Box Model की जानकारी होना जरूरी हैं. CSS Box Model को समझने के लिए आपको दो प्रश्न हल करने हैं. पहला CSS Box Model क्या होता है? और दूसरा यह कैसे काम करता हैं?
WWW की दुनिया में माना जाता हैं कि एक HTML Element एक Box होता हैं. प्रत्येक Element यानि Box की अपनी अलग-अलग Properties होती हैं. इन Properties को समझने के लिए CSS में Box Model की अवधारणा को बनाया गया हैं. और Web Designing में Box Model का अहम Role होता हैं.
HTML का प्रत्येक Element एक अलग Box होता हैं. यह Box Content, Padding, Border और Margin से मिलकर बनता हैं. इन्हे ही Element की Properties कहाँ जाता हैं. और प्रत्येक Element अपना अलग अस्तित्व रखता हैं. चाहे वह Body Element हो या फिर कोई छोटा से छोटा Formatting Element हो. प्रत्येक को बराबर माना जाता हैं.
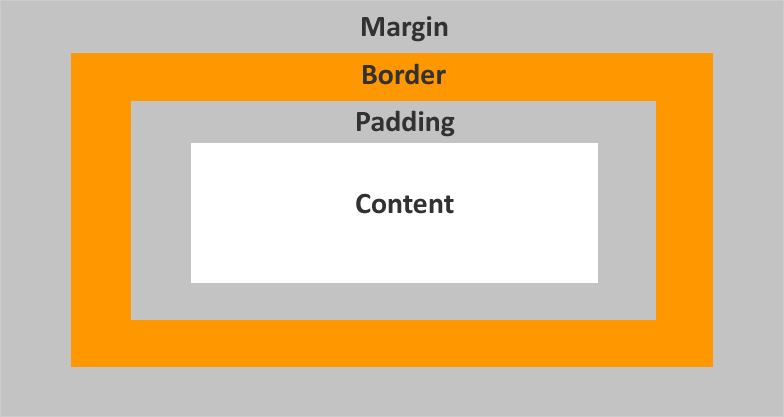
नीचे CSS Box Model का चित्र दिया जा रहा हैं. जिसे देखकर आप इसे अच्छी तरह समझ जाएंगे.
CSS Box Model Diagram in Hindi with Names

Different Type of CSS Box Model Properties in Hindi
ऊपर आप CSS Box Model को देख रहे हैं. यदि आपने ध्यान दिया हो तो इसमे कुछ नाम लिखे गए है. ये सभी CSS Box Model के अलग-अलग भाग हैं. जिनसे मिलकर एक CSS Box Model बनता हैं. इन्हे Element Properties भी कहते हैं.
आइए इस सभी Box Properties के बारे में थोडा और जानने का प्रयास करते हैं ताकि ये अच्छी तरह समझ में आ सके.
Content
Box Model में Content वह हिस्सा होता हैं जिसे Element द्वारा Define किया जाता हैं. Content में Text, Media आदि शामिल होते हैं. यह Box Model के केंद्र में होता हैं.
Box Model में Content एक Visible Part होता हैं. जो हमेशा Users को दिखाई देता हैं बशर्ते इसे Hide नही किया गया है.
Padding
Content के चारों तरफ खाली जगह को Padding कहां जाता हैं. Padding, Content के बाहर और Border के अंदर Show होती हैं.
CSS द्वारा आप प्रत्येक Element के लिए Padding Declare कर सकते हैं. जिसके लिए CSS द्वारा निम्न Properties का इस्तेमाल किया जाता हैं.
- padding – इसे Padding की Shorthand Property भी कहते हैं. इसके द्वारा Element की Padding को Set किया जाता हैं.
- padding-top – इस Property द्वारा Element की Top Padding को Set किया जाता हैं.
- padding-right – इस Property द्वारा Element की Right Padding को Set किया जाता हैं.
- padding-bottom – इस Property द्वारा Element की Bottom Padding को Set किया जाता हैं.
- padding-left – इस Property द्वारा Element की Left Padding को Set किया जाता हैं.
Border
Element Content और Padding के चारों तरफ Border Declare की जाती हैं. Border, Padding के चारों तरफ एवं Margin से अंदर Show होती हैं.
By Default, Border Hide रहती हैं. जिसे आप निम्न Properties द्वारा Set कर सकते हैं.
- border – इसके द्वारा सभी Border Style को एक साथ Set किया जाता हैं.
- border-top – इस Property द्वारा Element की Top Border को Set किया जाता हैं.
- border-right – इस Property द्वारा Element की Right Border को Set किया जाता हैं.
- border-bottom – इस Property द्वारा Element की Bottom Border को Set किया जाता हैं.
- border-left – इस Property द्वारा Element की Left Border को Set किया जाता हैं.
Margin
Browser Window के भीतर और Border के बाहर जो खाली जगह होती हैं, वह Margin कहलाता हैं.
By Default सभी Elements के लिए Margin Set किया जाता हैं. जिसे आप निम्न Margin Properties द्वारा Change कर सकते हैं.
- margin – इसके द्वारा Margin को एक साथ Set किया जाता हैं.
- margin-top – इस Property द्वारा Element का Top Margin Set किया जाता हैं.
- margin-right – इस Property द्वारा Element का Right Margin Set किया जाता हैं.
- margin-bottom – इस Property द्वारा Element का Bottom Margin Set किया जाता हैं.
- margin-left – इस Property द्वारा Element का Left Margin Set किया जाता हैं.
Width and Height of Elements
किसी Element की Height और Width Declare करने के लिए CSS की width और height Property का इस्तेमाल किया जाता हैं. वास्तव में ये Height और Width केवल Content Area की होती हैं.
किसी Element की Actual Width और Height Box Model के अन्य Element पर निर्भर करती हैं. आप किसी Element की Actual Width और Height का पता नीचे दिए गए Calculator की मदद से लगा सकते हैं.
Total Width = Element Width + Padding Right & Left + Border Right & Left + Margin Right & Left
Total Height = Element Height + Padding Top & Bottom + Border Top & Bottom + Margin Top & Bottom
आइए इसे एक उदाहरण द्वारा समझने की कोशिश करते हैं. जिसमे हम एक 350 चौडाई (Width) का Box बनाने वाले हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Box Model Demo</title>
<style type=”text/css”>
div {
width: 300px; padding: 20px; border: 5px solid green; margin: 0;
}
</style>
<body>
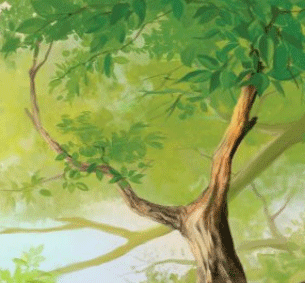
<div>This div is 350px wide and 20px padding with 5px border. Below this div a Image of 350px wide.</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.

उदाहरण को समझिए
ऊपर हमने एक 350px Width का एक Div बनाया हैं. जिसके ऊपर एक 350px Width की एक Image भी हैं. आप देख सकते हैं कि Image की चौडाई और Div की चौडाई बराबर आ रही हैं. अब सोच रहे होंगे कि हमने तो width सिर्फ 300px ही Set की थी. फिर ये कैसे हो सकता हैं?
शायद अब आपको Box Model बिल्कुल समझ में आ जाएगा. हमारी div width हैं 300px इसमें 40px Padding (20px Left + 20px Right Padding) जोड दीजिए और इसके बाद 10px Border (5px Left + 5px Right Border) और जोड दीजिए. इन सब का योग बनता हैं 300 + 40 + 10 = 350, जो हमारे div की वास्त्विक चौडाई हैं. इसलिए ये ऊपर दी गई Image के बराबर आ रहा हैं.
आपने क्या सीखा?
इस Tutorial में हमने आपको CSS Box Model in Hindi के बारे में पूरी जानकादी दी हैं. आपने HTML Element में शामिल विभिन्न भागों जैसे Border, Padding, Margin आदि के बारे में समझा हैं. हमे उम्मीद हैं कि यह Tutorial आपके लिए उपयोगी साबित होगा.
#BeDigital












very good article,easy to understand and follow.
बहुत ही useful आर्टिकल ।