इस Tutorial में हम आपको CSS overflow Property in Hindi के बारे में पूरी जानकारी देंगे. अध्ययन की सुविधा के लिए हमने इस Tutorial को निम्न भागों में बांटा हैं.
List of Content
CSS overflow Property का परिचय
जब Content किसी Element की Width और Height से ज्यादा बडा होता हैं तो उस स्थिति को संभालने के लिए CSS Overflow Property का Use किया जाता हैं. इसे एक उदाहरण द्वारा समझते हैं.
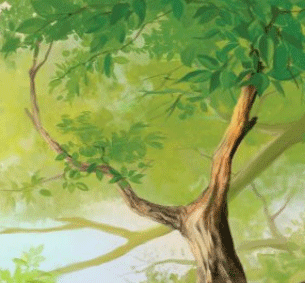
माना एक Div Element की Width 300px हैं और इसकी Height 300px हैं. अब इस Div में एक Image Define करते हैं. जिसकी Width 300px और Height 400px हैं. तो अब क्या होगा? नीचे देंखे.

आपने ऊपर देखा कि Image Container Div से बाहर भी Show हो रही हैं. इस Situation को ही Overflow कहा जाता हैं. CSS द्वारा Overflow को Control करने के लिए ही Overflow Property को बनाया गया हैं.
CSS overflow Property Values के विभिन्न प्रकार
Element के अनुसार Overflow Situation को नियंत्रित किया जाता हैं. जिसके लिए कई प्रकार की Overflow Values बनाई गई हैं. नीचे इनके बारे में विस्तार से बताया जा रहा हैं.
visible
इस Overflow Value से Content Show किया जाता हैं. visible Overflow Property की Default Value होती हैं. इसके द्वारा Content Container Size के बाहर भी दिखाई देता हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Overflow visible Value Examples</title>
<style type=”text/css”>
div {
height: 100px; width: 150px; border: 3px solid red;overflow:visible;
}
</style>
<body>
<div>
<p>This paragraph text is written inside a div tag. This div is 150px wide and has 100px height. This paragraph text is written inside a div tag. This div is 150px wide and has 50px height. </p>
</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.
This paragraph text is written inside a div tag. This div is 150px wide and has 50px height.
hidden
इस Value में सिर्फ Container में समाहित होने वाला Content ही दिखाई देता हैं. बाकि Content Hide हो जाता हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Overflow hidden Value Examples</title>
<style type=”text/css”>
div {
height: 100px; width: 150px; border: 3px solid red;overflow:hidden;
}
</style>
<body>
<div>
<p>This paragraph text is written inside a div tag. This div is 150px wide and has 100px height. This paragraph text is written inside a div tag. This div is 150px wide and has 50px height. </p>
</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.
scroll
इस Value में Container Size में ही Content दिखाई देता हैं. लेकिन, इसके साथ-साथ बाकि Content को भी Users देख सकते हैं. यह Value Container में Scrolling Add कर देती हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Overflow scroll Value Examples</title>
<style type=”text/css”>
div {
height: 100px; width: 150px; border: 3px solid red;overflow:scroll;
}
</style>
<body>
<div>
<p>This paragraph text is written inside a div tag. This div is 150px wide and has 100px height. This paragraph text is written inside a div tag. This div is 150px wide and has 50px height. </p>
</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.
This paragraph text is written inside a div tag. This div is 150px wide and has 50px height.
auto
इस Value द्वारा भी Container में Scroll Bars Add हो जाती हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS Overflow auto Value Examples</title>
<style type=”text/css”>
div {
height: 100px; width: 150px; border: 3px solid red;overflow:auto;
}
</style>
<body>
<div>
<p>This paragraph text is written inside a div tag. This div is 150px wide and has 100px height. This paragraph text is written inside a div tag. This div is 150px wide and has 50px height. </p>
</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.
This paragraph text is written inside a div tag. This div is 150px wide and has 50px height.
Overflow-x Property
यदि आप Left एवं Right Side के लिए अलग से Overflow Rule Set करना चाहते हैं. तब Overflow-x Property का इस्तेमाल किया जाता हैं. इसकी Values भी Overflow Property के समान ही रहती हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS overflow-x Property Examples</title>
<style type=”text/css”>
div {
height: 100px; width: 150px; border: 3px solid red;overflow:scroll; overflow-x:hidden;
}
</style>
<body>
<div>
<p>This paragraph text is written inside a div tag. This div is 150px wide and has 100px height. This paragraph text is written inside a div tag. This div is 150px wide and has 50px height. </p>
</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.
Overflow-y
यदि आप Top एवं Bottom Side के लिए अलग से Overflow Rule Set करना चाहते हैं. तब Overflow-y Privacy का इस्तेमाल किया जाता हैं. इसमें वे सभी Values Use होती हैं. जिन्हे Overflow Property के लिए इस्तेमाल किया जाता हैं.
इसे Try कीजिए
<html>
<head>
<title>CSS overflow-y Property Examples</title>
<style type=”text/css”>
div {
height: 100px; width: 150px; border: 3px solid red;overflow:scroll; overflow-y:hidden;
}
</style>
<body>
<div>
<p>This paragraph text is written inside a div tag. This div is 150px wide and has 100px height. This paragraph text is written inside a div tag. This div is 150px wide and has 50px height. </p>
</div>
</body>
</html>
ऊपर दिया कोड इस प्रकार का परिणाम देगा.
आपने क्या सीखा?
इस Tutorial में हमने आपको CSS Overflow Property की पूरी जानकारी दी हैं. आपने विभिन्न प्रकार Overflow Property और इनकी Values के बारे में भी जाना हैं. हमे उम्मीद हैं कि यह Tutorial आपके लिए उपयोगी साबित होगा.
#BeDigital












सर आप एन्ड्रॉईड एप क्यों नही बनाते उससे अनेक स्टुडैंट्स को बहोत मदत मिलेगी जो कही भी अपनी पढाई आसानी से कर सकता है.
जिनके पास कंप्युटर नही है या जो कंप्युटर खरीद नही सकते उन स्टुडैंट्स को बहोत हेल्प हो सकती है. आपके सभी कोर्स वाकई काबिले तारीफ
है और आपका प्रयास भी. उम्मीद है आप मेरे सुझाव पर विचार करेंगे. भविष्य के लिए ढेर सारी शुभकामनाए.
श्रीकांत जी, हमने हमारा एप लॉन्च किया हुआ है. जिसके द्वारा आप आसानी से हमारे सभी ट्युटोरियल्स को एक्सेस कर सकते हैं.