आपने AMP के बारे में जरुर सुना होगा. और यदि आप एक ब्लॉगर (Blogger) है. तो सभंवत: आप AMP को Use भी कर रहे होंगे. वास्तव में Accelerated Mobile Page क्या है? Google AMP आपके Blog या Website के लिए क्यों जरूरी (Important) है? AMP को Blog पर Enable करने से क्या फायदे होने वाले है?

आप भी AMP Project से जुडे हुए इन्ही प्रशनों के बारे में सोचते होंगे?
है ना?
नही!
हा, हा, हा.
फिर तो आप एक Professional Blogger है. और आपका जवाब हाँ है. तो आप जरूर अपने Blog पर Accelerated Mobile Page को Enable करना चाहगें? तो फिर ये Guide आपके लिए ही बनी है. आप AMP Project की Guide को पढकर आसानी से AMP का Setup अपने Blog के लिए कर पाऐंगे. और जो पेशेवर ब्लॉग़र (Professional Blogger) है. वे भी अपने ज्ञान को मांज (Brush up) सकते है.
चलिए हम जल्दी से जान लेते है. आपको AMP Project की इस Hindi Guide में क्या मिलेगा.
AMP Guide Content
- Accelerated Mobile Page क्या है?
- AMP को उपयोग करने के क्या फायदे है?
- AMP को अपने Blog पर Active करने के लिए क्या चाहिए (AMP Requirements)?
- AMP को Blog/Website पर Enable करने की Step-by-Step जानकारी.
- AMP आपके ब्लॉग़ या किसी दूसरे ब्लॉग़ पर Active है या नही? जानने का तरीका.
Accelerated Mobile Page क्या है?
AMP वास्तव में Google का एक Project है. जिसे Fast Mobile Pages के लिए Design किया गया है. इसे सरल शब्दों में कहें तो, AMP आपके Blog Post/Webpage का एक हल्का (Light) रूप है. जिसमें Post Content के साथ कुछ Basic Formatting Load होती है. इसकी तुलना आप Facebook Instant Article से कर सकते है. एक Accelerated Mobile Page कुछ-कुछ Instant Article के समान (Similarly) होता है.
किसी भी Normal Blog Post में HTML, CSS, Scripts आदि चीजे शामिल होती है. और कुछ Sidebar Widgets भी Add रहते है. लेकिन, एक AMP में केवल Basic HTML, CSS और Post Content ही रहता है. बाकि सब Load नही होता है.
AMP को पूरी तरह से पठनीयता (Readability) और Speed के लिए Design किया गया है. आप इसमें कुछ HTML Tags जैसे, Form आदि को सीधे Use नही कर सकते है. और आप CSS भी Basic Style के लिए Use कर सकेंगे. इसलिए AMP को अपनी Speed मिलती है. और ये Mobile में Fast Load होता है. जिसका फायदा Readers (पाठक) और Publishers (Bloggers) दोनो को होता है.
आप AMP के बारे में तो जान गए है. आइए अब हम जानेंगे की AMP के क्या-क्या फायदे हम Publishers (Bloggers) को होने वाले है
AMP को उपयोग करने के क्या फायदे है?
ऊपर आपने जाना कि Accelerated Mobile Page मोबाईल फोन में Speed (तेजी) से Load होता है. तो Google या अन्य Search Engines के लिए इसका सीधा मतलब है कि हमारा ब्लॉग पाठक (Visitors) के लिए उपयोगी है. यदि Search Engines मानते है कि फलाँ Blog Visitors के लिए उपयोगी है. तो इसका फायदा हम Bloggers को ही होता है.
नीचे AMP के कुछ और फायदों के बारे में बताया गया है. ताकि आप समझ सको कि AMP हमारे Blog/Website के लिए क्यों जरूरी है?
#1. Fast Load होता है: Research के अनुसार जो Blog/Website Load होने में 3 सैकण्ड से ज्यादा का समय लेते है. Visitors उस Blog/Website को छोड देता है. AMP से हमारी Website की Speed Increase होती है. और ये जल्दी load होती है. जो Search Engines को हमारे Blog/Website के बारे में एक Positive Signal है. जिसका सीधा फायदा हमारे Blog Traffic में होता है.
#2. Readability (पठनीयता) Increase होती है: एक AMP HTML का हल्का रूप (Stripped-down Version) होता है. जिसमें केवल Basic चीजों को ही शामिल किया जाता है. शेष सजावटी (CSS, Scripts) आदि को छोड दिया जाता है. इससे Blog Post साफ-सुथरी और पठनीय नजर आती है.
अगर हमारी Blog Post साफ-सुथरी और पाठक के लिए पठनीय लगेगी तो वह ज्यादा समय तक हमसे जुडा रहेगा. जिससे हमारे Blog/Website की Readership Increase होगी. जिससे Visitors के साथ एक Positive और Long Term Relationship Build होता है. जिसका फायदा हम Bloggers को ही होता है.
#3. Traffic Increase होगा: Google का AMP Project भले ही Mobile के लिए है. लेकिन, इसका फायदा हमारे Blog Traffic पर होता है. AMP से Blog/Website लगभग 10 गुना तेजी से Load होते है. Speed Search Engines और Visitors दोनों को पसंद है. इससे हमारे Mobile Visitors की संख्या में बढोतरी होती है. अगर हमारा Mobile Traffic Increase हो रहा है, तो Overall Blog Traffic ही Increase होता है.
#4. Blog 100% Mobile Friendly बनेगा: जब TutorialPandit पर AMP Enable नही था. तब Google ने इस Website को 94% Mobile Friendly माना था. लेकिन, जबसे हमने TutorialPandit पर AMP को Setup किया है. Google ने हमारी Website को 100% Mobile Friendly घोषित कर दिया है. और Search Engines खासतौर पर Google तो Mobile Friendly Blog/Website (s) को पसंद करता है. और इसे Google के Rank Factors में भी गिना जाता है. इसलिए इससे हमारे Blog/Website को Google पर Rank मिलने में फायदा होता है.
आपने जाना कि किस प्रकार AMP हमारे Blog/Website को प्रभावित करता है. इसका Direct और Indirect फायदा हमारे Blog/Website को होता है. इन फायदों को जानकर अब आप भी अपने Blog/Website पर AMP को Enable करने का मन बना चुके होंगे? तो चलिए जानते है कि AMP को Blog/Website पर Enable करने के लिए किन-किन चीजों की जरूरत पडती है?
AMP को अपने Blog पर Active करने के लिए क्या चाहिए (AMP Requirements)?
1. एक WordPress Blog या Website
2. दो Plugins
- AMP for WP – Accelerated Mobile Pages Download Plugin
- AMP Download Plugin
3. लगभग 10 मिनट का समय
AMP को Blog/Website पर Enable करने की Step-by-Step जानकारी
अब हम AMP Guide के सबसे महत्वपूर्ण कार्य पर आ पहुँचे है. आखिर AMP को आपके WordPress Blog पर Enable करवाना ही तो AMP Hindi Guide का उद्देशय है. तो चलिए Step-by-Step तरीके से जानते है, कि एक WordPress Blog पर AMP का Setup कैसे किया जाता है?
एक बात जरूर ध्यान रखें इस Guide में हमने Screen Shots का इस्तेमाल किया है. ताकि आपको समझने में आसानी रहे. लेकिन, ये Screen Shots आपके WordPress Version और Plugin Version के अनुसार कुछ अलग भी हो सकते है. इसलिए इस बात पर जरूर गौर करें.
Step – 1: Install & Active Plugins
सबसे पहले आपको ऊपर बताए गए दोनों Plugins को अपने Blog पर Install करना है, और Active करना है. आप इन Plugins को सीधे अपने WordPress Dashboard से Install कर सकते है. अब हम मानकर चल रहे है कि आपने Plugins Activation का कार्य आसानी से निपटा लिया है. और आगे बढने के लिए तैयार है. चलिए अब आगे बढते है और बाकि Settings करते है.
Step – 2: Open AMP
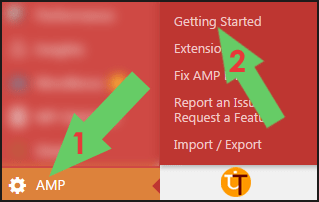
Active होने के बाद AMP Plugin Dashboard Menu में जुड जाता है. अब आप Dashboard Menu में नीचे जाकर पहले AMP पर क्लिक कीजिए. और इसके बाद Getting Started पर क्लिक कीजिए. ऐसा करने पर आपके सामने AMP Plugin का Dashboard Open हो जाएगा. बाकि Settings हमे यहीं से करनी है.

Step – 3: AMP General Setting
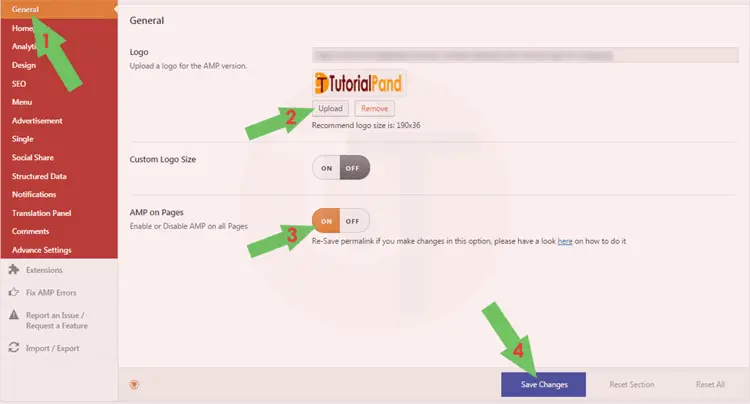
अब आपके सामने AMP Dashboard खुला है. यहाँ से सबसे पहले General पर क्लिक कीजिए. और नीचे बताई गई Settings ON करिए.
- अपने Blog का एक Logo Upload कीजिए. इसके लिए Blog Logo का Size 190×36 होना चाहिए. AMP द्वारा इस Size को Recommend किया गया है.
- AMP on Pages को ON कीजिए.
- और Save Changes पर क्लिक कीजिए. आपकी General Setting हो गई है.

Step – 4: AMP HomePage Setting
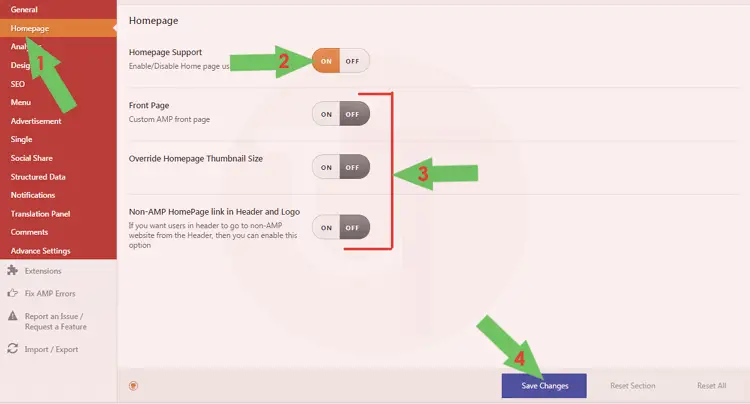
- अब HomePage पर क्लिक कीजिए और Homepage Support को ON कीजिए.
- इसके बाद Front Page, Override HomePage Thumbnail Size और Non-AMP HomePage link in Header and Logo तीनो को Off रहने दें. यदि इनमे से कोई Settings by Default ON है, तो इसे आप Off कर दीजिए.
- और Settings को Save करने के लिए Save Changes पर क्लिक कीजिए.

Step – 5: Analytics Setting
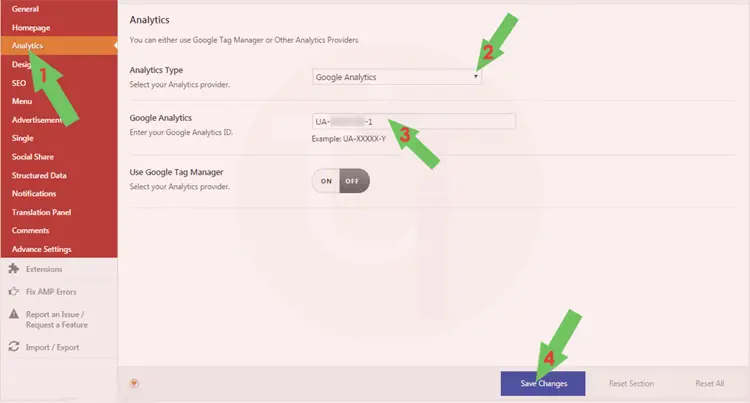
- पहले Analytics पर क्लिक कीजिए. और Analytics List में से Analytics Type को Google Analytics Select कीजिए.
- इसके बाद अपनी Google analytics ID को नीचे बने बॉक्स में लिखें.
- Use Google Tag Manager को Off रहने दीजिए. और Settings Save करने के लिए Save Changes पर क्लिक कीजिए.

Step – 6: SEO Setting
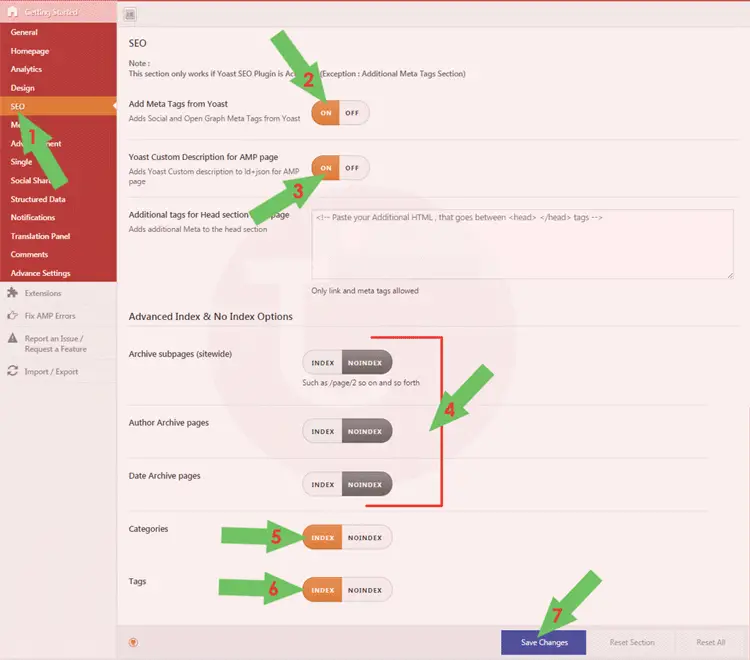
- किसी भी BLog के लिए SEO बहुत मायने रखता है. इसलिए हमें AMP Blog के लिए भी SEO Setting करनी है. इसके सबसे पहले SEO पर क्लिक कीजिए.
- अब Add Meta Tags from Yoast को ON कर दें.
- Yoast Custom Description for AMP Page को भी ON कीजिए.
- Advanced Index & No Index Options Setting में से तीनों को NOINDEX रहने दें.
- Category और Tags के लिए INDEX चालु कर दें.
- इसे करने के बाद Settings Save रखने के लिए Save Changes पर क्लिक कीजिए.

Step – 7: Advertisement Setting
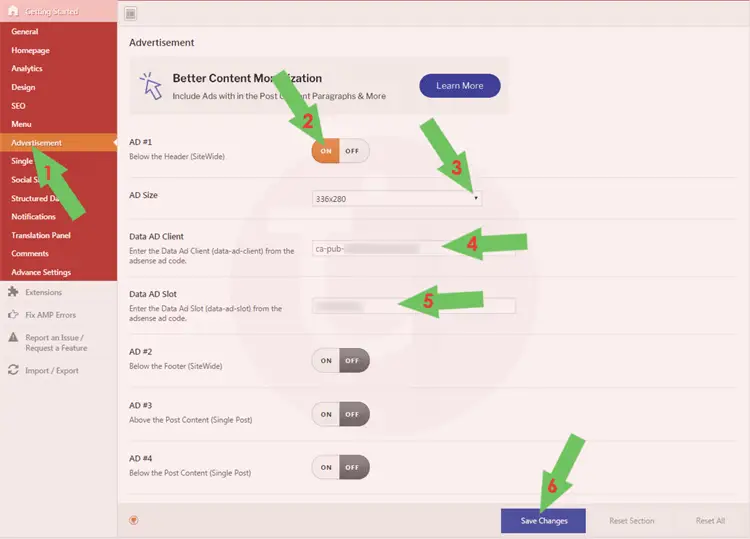
- AMP में Ads दिखाने के लिए पहले Advertisement पर क्लिक कीजिए
- इसके बाद आप जहाँ भी अपने ब्लॉग में विज्ञापन दिखाना चाहते है. उस जगह का चुनाव कीजिए और उसी के अनुसार यहाँ पर Settings कीजिए.
- जैसे, यदि हम Header के नीचे विज्ञापन दिखाना चाहते है तो AD #1 पर क्लिक करके इसे ON कीजिए.
- इसके बाद AD Size को Select कीजिए.
- अब अपनी Adsense Publication ID को Data AD Client बॉक्स में लिखें.
- Data AD Slot में अपने Adsense Code को लिखिए.
- यदि आप और विज्ञापन अपने ब्लॉग पर दिखाना चाहते है तो उन्हें भी आप इसी तरह ON करके दिखा सकते है.
- और नीचे बने Save Changes बटन पर क्लिक करके सारी Settings को Save कर दीजिए.

Step – 8: Single Setting
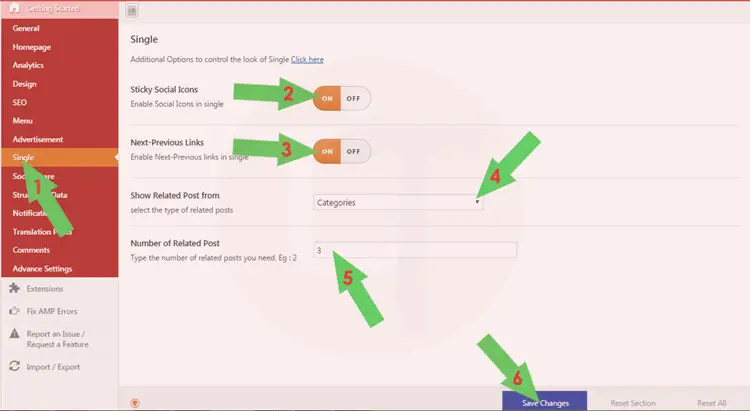
Single Setting के द्वारा हमारे AMP Blog पर कुछ अतिरिक्त चीजे Add की जाती है. जैसे, Next, Previous Post दिखाना, Related Post दिखाना आदि.
- Single पर क्लिक करके Sticky Social Icons को ON कीजिए.
- Next-Previous Links को भी ON कीजिए. इससे Blog Post के नीचे Next Post और Previous Post जुड जाएगा.
- Show Related Post from के लिए Category को Select कीजिए.
- Number of Related Post में आप 3 लिखें. यदि आप 3 से ज्यादा Post दिखाना चाहते है तो आप उस संख्या को यहाँ लिखें
- और Settings Save रखने के लिए Save Changes पर क्लिक कर दीजिए.

Step – 9: Social Share Setting
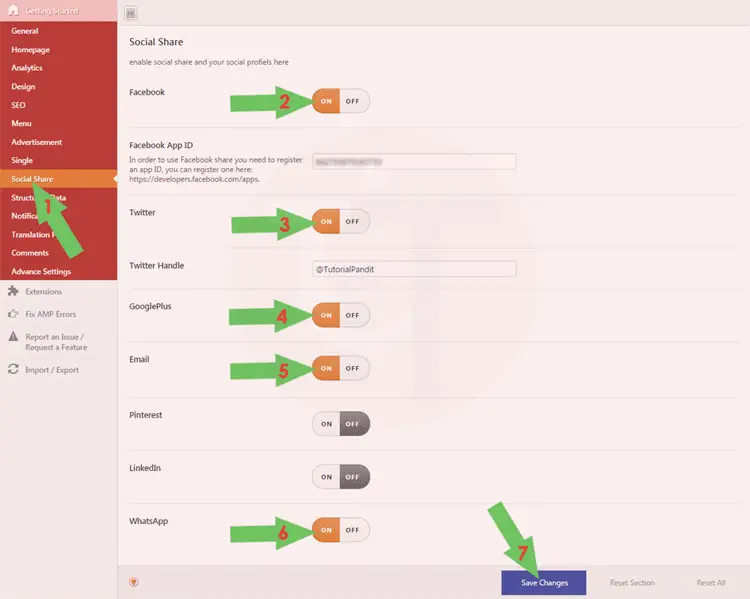
- Social Share पर क्लिक कीजिए.
- Facebook को ON कीजिए और नीचे बने बॉक्स Facebook App ID में अपने Facebook Page की App ID को लिखिए.
- Twitter को ON कीजिए और नीचे Twitter Handle को @ के साथ लिखें. यानि की आपकी Twitter Profile का Twitter Address यहाँ लिखना है.
- इसी प्रकार आप जिस भी Social Media जैसे, Google Plus, Email, Pinterest, Linkedin, WhatsApp आदि को Use करना चाहते है. उसे ON कर दीजिए.
- और Save Changes पर क्लिक कीजिए.

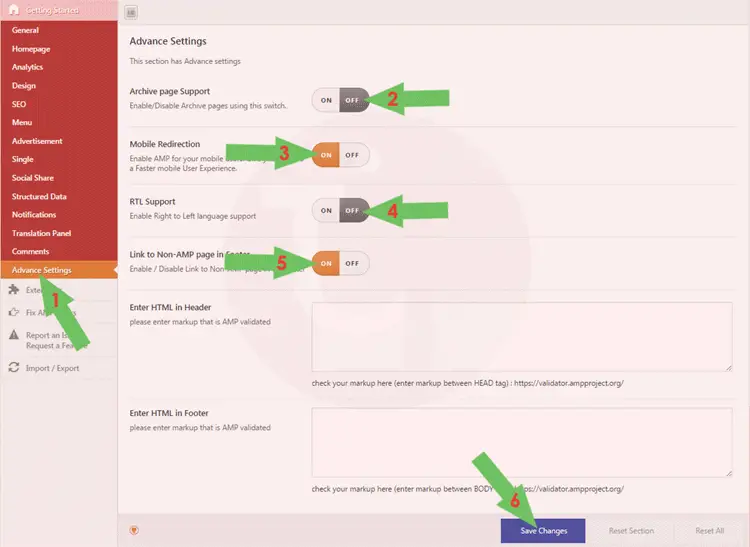
Step – 10: Advance Settings
- अब सबसे नीचे Advance Settings पर क्लिक कीजिए.
- Archive page Support को Off रहने दीजिए.
- Mobile Redirection को ON कीजिए.
- RTL Support यानि Right to Left Language Support को Off कीजिए.
- Link to Non-AMP page in Footer को ON कीजिए.
- बाकि सब रहने दें और Save Changes पर क्लिक कर Settings को Save कर दीजिए.

अब जोर से चिल्लाए Hurrai! आपने अपने Blog पर Accelerated Mobile Page को Successfully Enable कर लिया है. विश्वास नही है. तो जरा नीचे इस Guide के अंतिम भाग को और पढिए. आप खुद ही इसके बारे में जान आऐंगे.
AMP आपके ब्लॉग़ या किसी दूसरे ब्लॉग़ पर Active है या नही? जानने का तरीका
अभी-अभी आपने हमारे साथ मिलकर अपने Blog पर AMP को Enable किया है. और अब आप अपने AMP Blog को देखने के लिए उतावले हो रहे है. हम आपकी भावनाओं को समझ रहे है. इसलिए हम सीधे काम की बात पर आते है. और आपको Computer पर ही AMP Site देखने के बारे में बताते है.
आप Computer में अपने Blog पर AMP को 2 तरीको से देख सकते है.
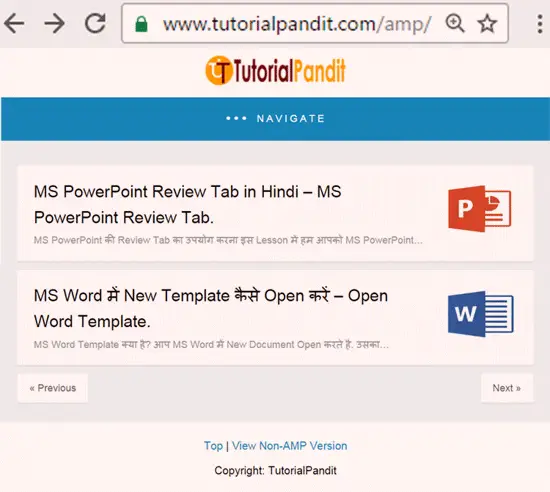
Method – 1: Blog Address के आगे amp लगाकर
यह तरीका सबसे Easy है. इसके द्वारा आप किसी भी AMP Enabled Blog को उसके आगे /amp लिखकर उसे Check कर कर सकते है. जैसे, हमारा Website Address www.tutorialpandit.com है. इसके आगे आपको /amp और लिखना है. यानि www.tutorialpandit.com/amp और Search करना है. और इसका AMP Version आपके Computer में ही खुल जाएगा. इसी तरह आप अपने Blog का AMP Version देख सकते है. एक AMP Blog कुछ इस प्रकार का होता है.

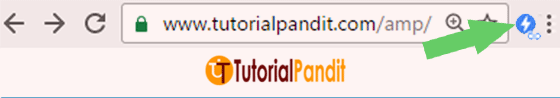
Method – 2: AMP Validator नाम के Chrome Extension के द्वारा

यह तरीका थोडा सा मुश्किल लेकिन, उपयोगी है. इसके द्वारा आप Blog Address के आगे /amp लिखे बगैर AMP Check कर सकते है. बस आपको अपने Computer में Google Chrome में एक AMP Validator नाम के Extension को Add करना है. इसे Add करने के बाद यह अपने आप AMP Enabled Blogs को Blue Color में दिखाता है. यदि इसका रंग नीला हो जाता है. तो समझिए कि इस ब्लॉग पर AMP का Use किया जा रहा है. और यदि इसका रंग बदलता नही है. तो वो एक साधारण Blog है.
हमने इस Guide में आपको AMP के बार में विस्तार से बताया है. हमे उम्मीद है कि आपको AMP के बारे में ठीक प्रकार से Knowledge हो गई है. यदि आपको इस Guide के बारे में कुछ भी उपयोगी या समझ से परे लगे. तो आप हमें Comment के माध्यम से जरूर बताएं. ताकी हम इस Guide को कुछ सुधारों के साथ और उपयोगी बना सकें. हमे आपके महत्वपूर्ण सुझावों का इंतजार रहेगा.