Internet पर उपलब्ध सारा डेटा वेब डॉक्युमेंट्स के रूप में उपलब्ध है. इन डॉक्युमेंट्स को कम्प्यूटर सर्वर पर सेव कर दिया जाता है. जहाँ से URL के जरिए इन्हे कोई भी एक्सेस कर सकता हैक्या आपने कभी सोचा है ये वेब डॉक्युमेंट कैसे बनाते है? किस भाषा में लिखा जाता है, कौन वेब डॉक्युमेंट्स को लिखता हैयदि आपके पास कोई जवाब नहीं है तो कोई बात. क्योंकि इसका जवाब हम आपको दे रहे हैं वेब डॉक्युमेंट्स को HTML Language में लिखा जाता है. जो एक मार्कअप लैंगुएज है. यह वेब डॉक्युमेंट्स का आधार होती है.
अब सवाल आता है यह HTML क्या होती है – What is HTML in Hindi कितना आसान सुनाई पढता है. एक साधारण सवाल है. हाँ साधारण, लेकिन एक उपयोगी प्रश्न जो प्रत्येक HTML सीखने वाले को जानना जरूरी है. क्योंकि यह तो बुनियाद है हम जिस भाषा में कार्य कर रहे है या चाहते है उसके बारे में तो हमें पता होना ही चाहिए. आइए, जानते है कि HTML क्या है?
HTML क्या है?
HTML एक MarkUp Language है, जिसे वेब डॉक्युमेंट (वेब पेज) बनाने के लिए विकसित किया गया है. इसका विकास 90 के दशक में हुआ था. यह एक वेब पेज का आधार होती है और वेब पेज एक वेबसाइट का आधार होते है. HTML वेब डॉक्युमेंट को बनाने के किए ‘Tags’ का इस्तेमाल करती है.

अब एक विचार जरूर आपके मन में खलबली मचा रहा होगा और ये होना भी चाहिए.
वह क्या है?
ऊपर HTML को Markup Language कहा गया है? लेकिन, ये Markup Language है क्या? आइए, इसे भी जानते है.
HTML Full Form in Hindi
HTML की Full Form या पूरा नाम Hypertext Markup Language होता हैं. जिसमें प्रत्येक शब्द का अलग-अलग मतलब होता हैं. आइए अब प्रत्येक शब्द का अर्थ जानते हैं. और समझते है कि HTML को Markup Language क्यों कहा जाता हैं?
Hypertext
हाइपरटेक्स्ट वह तरीका है जिसके द्वारा वेब को Explore किया जाता है. यह एक साधारण टेक्स्ट ही होता है. लेकिन, Hypertext अपने साथ किसी अन्य टेक्स्ट को जोड़े रखता है. जिसे माउस क्लिक, टैप से या कुंजि दबाकर सक्रिय किया जाता है.
इसकी यही विशेषता इसे साधारण टेक्स्ट से अलग करती है. हाइपरटेक्स्ट को हाइपरलिंक कहते है.
HTML के Anchor (< a >) Tags के द्वारा किसी भी टेक्स्ट को हाइपरलिंक बनाया जा सकता है. इसके अलावा, इमेज्स, वीडियो, साउण्ड आदि को भी हाइपरलिंक बनाया जा सकता है. इस प्रकार का लिंक डेटा Hypermedia कहलाता है.
Hypertext की एक और विशेषता होती है कि यह रेखीय (linear) नही होता है अर्थात हाइपरटेक्स्ट को किसी भी क्रम में सक्रिय किया जा सकता है.
Markup
HTML वेब डॉक्युमेंट बनाने के लिए “HTML Tags” का उपयोग करती है. प्रत्येक HTML Tag अपने बीच आने वाले टेक्स्ट को किसी प्रकार में परिभाषित करता है. इसे ही Markup कहते है. “<i>” एक HTML Tag है जो अपने बीच आने वाले टेक्स्ट को तिरछा (italic) करता है.
इसे एक उदाहरण से समझते है.
हम एक शब्द लेते है, ‘TutorialPandit’ जिसे साधारण लिखा गया है. जो हमें आम टेक्स्ट की तरह ही सीधा “TutorialPandit” दिखाई दे रहा है. अब हम इसे HTML के द्वारा Markup करते है. और Markup मे हम इसे तिरछा करते है. जब TutorialPandit को इन दोनो चिन्हों <i> </i> के बीच इस तरह <i>TutorialPandit</i> लिखा जायगा तो यह शब्द इस तरह तिरछा “TutorialPandit” दिखाई देगा. अर्थात इसे तिरछा (italic) Markup किया गया है.
इस पूरी प्रक्रिया को ही मार्क अप करना कहता है. और वेब पर मौजूद सभी वेब डॉक्युमेंट इसी तरह फॉर्मेट किए जाते हैं.
Language
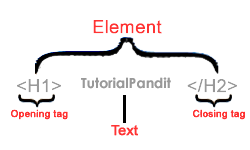
HTML एक भाषा है. क्योंकि यह वेब डॉक्युमेंट बनाने के लिए code-words का इस्तेमाल करती है. जिन्हें Tags कहते है. और इन Tags को लिखने के लिए HTML का syntax भी है. इसलिए यह एक भाषा भी है. नीचे HTML का Syntax दिखाया गया है.

इसके तीन मुख्य भाग होते है. जो क्रमश: Element, Tags और Text है.
HTML Element, HTML Tag से मिलकर बनता है. Angel Bracket के बीच जो शब्द या अक्षर लिखा होता है, इसे HTML Tag कहते है. यह दो प्रकार का होता है. पहला, Opening tag और दूसरा Closing tag. और अंतिम भाग होता है टेक्स्ट जो HTML Tag के बीच लिखा जाता है.
इसे भी पढें: CSS क्या है?
HTML का इतिहास – HTML History in Hindi
आइए अब हम HTML की दुनिया में थोड़ा पीछे चलते है और इसके इतिहास को जानने कि एक कोशिश करते है.
HTML का विकास 90 के दशक में हुआ था और अभी भी जारी है. क्योंकि HTML एक लगातार विकास करने वाली भाषा है. इसके अब तक कई संस्करण आ चुके है.
यह भाषा माननीय Sir Tim Berners Lee के दिमाग की उपज है. सबसे पहले इन्होने ही HTML का उपयोग किया था.
वर्तमान समय में HTML के विकास का जिम्मा एक संस्था “World Wide Web Consortium (W3C)” के पास है. यह संस्था ही अब HTML का ख्याल रखती है. आइए जानते है अब तक आए HTML के संस्करणों के बारे में.
HTML
यह संस्करण SGML –Standard Generalized Markup Language का रूप था. HTML प्राथमिक संस्करण है.
इसके द्वारा टेक्स्ट को Structure किया जा सकता था. इसके लिए कुछ Tags का निर्माण किया गया था और इस संस्करण का कोई नाम नही था इसे सिर्फ HTML कहा गया. लेकिन HTML के अगले संस्करणो के नाम थे. इसलिए सुविधा के लिए इस संस्करण को HTML 1.0 भी कहा जाता है.
जो HTML Tags इस समय उपयोग में लिये जाते थे, कुछ Tags आज भी मौजूद है. जो हम HTML पर कार्य करते समय काम में लेते है.
HTML 2.0
HTML के प्राथमिक संस्करण के बाद एक समूह IETF – Internet Engineering Task Force द्वारा HTML के अगले संस्करण का नामकरण किया गया. यह HTML 2.0 संस्करण कहलाया जिसे 1995 में प्रकाशित किया गया था.
इस संस्करण में कुछ नयी विशेषताएँ जोड़ी गई जिसमें ‘Image Tag‘ सबसे महत्वपूर्ण था. लेकिन अभी Internet ज्यादा लोकप्रिय नही हुआ था.
HTML 3.0
इस समय तक HTML और इंटरनेट अपनी छाप छोड चुके थे और दोनो लोकप्रिय होने लगे थे. अब पहल से ज्यादा लोग इससे जुड चुके थे. अधिक से अधिक लोग HTML सीखना चाहते थे और Internet से जुडना भी चाहते थे.
इसलिए HTML के अधिक उपयोग के कारण इसमे कुछ उलझने पैदा हो गई थी. जो Standard इसमें तय किया था लोग उसमें परिवर्तन करने लगे थे. जिससे इसकी एकरूपता समाप्त होने लगी थी. इसलिए HTML का अगला संस्करण तैयार किया गया जो HTML 3.0 था. लेकिन इसे कभी भी प्रकाशित नही किया गया.
HTML 3.2
HTML 1.0 के प्रकाशन और HTML 3.0 की सिफारिश तक एक संगठन का उद्भव हो चुका था, जो HTML भाषा के लिए कार्य करने के लिए बना है. इसे W3C – World Wide Web Consortium के नाम से जाना जाता है.
W3C के द्वारा 1997 में HTML 3.0 की सिफारिशों के साथ HTML का अगला संस्करण HTML 3.2 का प्रकाशन किया गया. इसमें HTML के दोनों संस्करणों से ज्यादा विशेषता थी.
HTML 3.2 के द्वारा अब HTML Document को और अधिक तरीके से बनाया जा सकता था. इस संस्करण में कई नये ‘Attribute’ को जोडा गया जो डॉक्युमेंट के structure से ज्यादा उसकि ‘style’ के लिए थे. लेकिन, इस समय तक HTML को पढ़ने वाले यानि ‘ Browsers ‘ बहुत धीमें थे. ये अभी भी HTML 3.2 के सभी विशेषताओं को सपोर्ट नही करते थे.
HTML 4.0
अब Internet काफि लोकप्रिय हो चुका था. अधिक से अधिक लोग HTML सीखना चाहते थे. और जो पहले से ही इससे जुड़े थे. वे HTML से ज्यादा चाहने लगे. इसलिए इस रिक्त स्थान को भरने करने के लिए HTML का अगला संस्करण HTML 4.0 का प्रकाशन किया गया.
और अब तक ‘Style Sheet’ भी अपना स्थान बनाने लगी थी. इसलिए इस संस्करण में कुछ और विशेषताएं जैसे; frame, script, stylesheet आदि को जोडा गया. और इसे पढने वाले ब्राउजर भी अब कुछ एडवांस हो चुके थे. तथा HTML के अधिकतर विशेषताओं को पढ सकते थे. यह HTML के इतिहास में एक बड़ा बदलाव था.
HTML 4.01
HTML का अगला संस्करण HTML 4.01 था जो HTML 4.0 का संशोधित संस्करण है. इसे W3C द्वारा 1999 में प्रकाशित किया गया था. आज लगभग वेबसाइट इसी संस्करण में बनी हुई है.
HTML 5
HTML का सबसे नवीनतम संस्करण HTML 5 है. इसमे HTML 4.01 कि विशेषताओं के अलावा XML कि विशेषताओं को भी जोडा गया है. यह संस्करण धीरे-धीरे अपनी पहचान बना रहा है. और काफि लोकप्रिय हो चुका है.
HTML का उपयोग कहाँ और कैसे किया जाता है?
HTML का उपयोग कहाँ किया जाता है?
यह एक साधारण और बेतुका सवाल लग सकता है. मगर, इसे गहराई से सोचने पर इसकी असलियत का पता चलता है.
आप पहले ही जान चुके है कि एचटीएमएल का उपयोग वेब डॉक्युमेंट बनाने के लिए किया जाता है. मगर, यह सिर्फ वेब डॉक्युमेंट बनाने तक सीमित नहीं है.
क्योंकि HTML वेब का आधार है. इसके बिना वेब का निर्माण की कल्पना भी नहीं की जा सकती है.
HTML Document बनाने के अलावा इसका उपयोग यहाँ भी खूब किया जाता है.
- Web Page Development
- Navigation
- Game Development
- Responsive Graphics
- Web Document Formatting
हमने ये तो जान लिया है कि HTML का उपयोग (HTML Uses in Hindi) कहाँ किया जाता है.
आइए, अब जानते है इसे कैसे इस्तेमाल करते है. अर्थात HTML से वेबपेज (वेब डॉक्युमेंट) कैसे बनाते है?
एचटीएमएल से वेबपेज बनाना बहुत ही आसान है. इसे हम एक उदाहरण से समझते है.
निर्देश:-
- नीचे जो HTML Code दिया गया है. उसे हू-ब-हू कॉपी कीजिए.
- फिर इस कोड को किसी टेक्स्ट एडिटर प्रोग्राम (नोटपेड) में पेस्ट कर दीजिए.
- इसके बाद इस फाइल को .html फाइल एक्सटेंशन लगाकर सेव कर दीजिए.
- सेव करने के बाद इस फाइल को किसी भी ब्राउजर में ओपन करें.
- आपका वेबपेज तैयार हो गया है.
HTML Example:
<!DOCTYPE HTML> <HTML> <HEADER> <TITLE>My First HTML Document</TITLE> </HEADER> <BODY> <H1>This is Heading of Document</H1> <P>This is first paragraph of this document.</P> <P>This is second paragraph of this document. You can add as many paragraphs as possible like this.</P> </BODY> </HTML>
HTML कैसे सीखें – How to Learn HTML in Hindi?
इस वेब प्रोग्रामिंग भाषा HTML को सीखना बहुत ही आसान है. आप कुछ ही घंटों की ट्रैनिंग से अपना खुद का वेब डॉक्युमेंट बनाने में कामयाब हो जाते है.
नीचे हम एचटीएमएल सीखने के अलग-अलग तरीके बता रहे है. जिनके द्वारा आप खुद घर बैठे HTML सीख सकेंगे.
- ऑनलाइन सीखें
- वेब डिजाइनिंग कोर्स जॉइन करें
- किताबें खरिदें
- ऑफलाइन ट्युटोरिंग लें
- यूट्यूब से सीखें
#1 ऑनलाइन सीखें
आजकल डिजिटल शिक्षा का बोलबाला है. इसलिए, आप अपने हिसाब से किसी ऑनलाइन सोर्स से Free HTML Training लें सकते है.
इंटरनेट पर सैकड़ों साइट मौजूद है. जो एचटीएचएल की फ्री ट्रैनिंग दे रहें है. नीचे कुछ लोकप्रिय वेब पोर्टल का नाम दिया जा रहा है. जहाँ से आप फ्री में एचटीएमएल सीख सकते हैं.
- W3Schools.com
- TutorialsPoint.com
- TutorialPandit.com
- Html.com
- Htmldog.com
- Codecademy.com
- Learn-html.org
- Javatpoint.com
- Tutorialrepublic.com
- Udemy.com
#2 वेब डिजाइनिंग कोर्स जॉइन करें
यदि आप ऑनलाइन नही सीख सकते है. और आपको परंपरागत शिक्षा प्रणाली ही अच्छी लगती है. तो आप किसी भी नजदीकि इंस्टीट्युट में जाकर वेब डिजाइनिंग कोर्स में एडमिशन लें सकते है.
इस कोर्स में आपको HTML के साथ अन्य वेब तकनिकों जैसे सीएसएस एवं जावा स्क्रिप्ट की ट्रैनिंग भी साथ में उपलब्ध करवाई जाती है.
इसलिए, आप अपने बजट और इंस्टीट्युट की साख को मद्दे नजर रखते हुए. उसका चयन करें और एडमिशन लेकर ट्रैनिंग शुरु करें.
इस ट्रैनिंग के दौरान आपको लाइव प्रोजेक्ट्स पर काम करने का अनुभव मिलता है और पढ़ाई पूरी होने के बाद सर्टिफिकेट भी दिया जाता है. जो आपकी योग्यता को साबित करने के लिए एक अनिवार्य दस्तावेज होता है.
#3 किताबें खरिदें
किसी भी स्किल को सीखने का आधार किताबें होती है. इनके द्वारा हम लेखक से आभासी रूप में जुड़े रहते है. और उनके ज्ञान का सीधा लाभ लेते है.
इसलिए, आप सेल्फ लर्निंग और सैध्दातिंक ज्ञान के लिए Best HTML Books बाजार से खरीदकर खुद उदाहरणों के जरिए सीखना शुरु करें.
हमें पूरा विश्वास है. यदि आप किताब में दिए गए निर्देशों का पालन यथावत करते है तो आप 100% वेबपेज बनाना सीख लेंगे.
#4 ऑफलाइन ट्युटोरिंग लें
वैसे यह भी कोर्स जॉइन करने के जैसा ही है. मगर, फर्क बस इतना है कि यहाँ आप को कोर्स वगैरह में एडमिशन नही लेते है. केवल, पड़ोस के HTML Master से ट्रैनिंग लेते है.
इस ट्रैनिंग का फायदा किसी इंस्टीट्युट ट्रैनिंग से ज्यादा मिलता है. क्योंकि आप सीखने वाले केवल आप होते है. और आपको काम करने का अनुभव भी मिलता है.
क्योंकि, इस तरह की ट्युटोरिंग देने वाले अधिकतर ट्युटर फ्रीलांसर होते है. और फ्रीलांसिंग करके अपना गुजारा चलाते है. इसलिए, इनके पास कई-कई प्रोजेक्ट्स होते है.
#5 यूट्यूब से सीखें
आजकल यूट्यूब सीखने का नया प्लैटफॉर्म उभर रहा है. खासकर भारत देश में तो इसका क्रेज कुछ ज्यादा ही दिखाई पड़ता है.
चुंकि, यूट्यूब की पढ़ाई मुफ्त है. इसलिए, स्टुडेंट्स इसे प्राथमिकता देते है.
मगर, यूट्यूब पर उपलब्ध HTML Videos को हम क्वालिटी के लिहाज से ज्यादा महत्वपूर्ण नहीं मान सकते है. और ना ही विश्वसनीय सोर्स से इस प्रकार से वीडियो बनाए जाते है. इसलिए, यूट्यूब लर्निंग को हमेशा शक की दृष्टि से देखा जाता है. और इसे कम विश्वसनीय मानते है. बाकि फैंसला आपको करना है.
आपने क्या सीखा?
इस लेख में आपने जाना कि HTML क्या होती है, HTML फुल फॉर्म क्या है? साथ ही आपने जाना कि HTML का उपयोग कैसे और कहाँ होता है? और HTML कैसे सीखते है?
हमे उम्मीद है कि यह लेख आपके लिए उपयोगी साबित होगा. यदि आपको एचटीएमएल से संबंधित कोई भी सवाल या विचार है तो उसे आप कमेंट के माध्यम से पूछ सकते है.
#BeDigital












Sir, starting me “markUP” heading me कहते ki jagah कहता write hai please usko sahi kar de
Aap article me bad effect padega.
nice content sir, the way you shared information is really appreciated. this content is helpful for me.
Welcome and thank you Gautam Singala Ji.
सर जी आप का आर्टिकल बहुत शानदार हे मेरे सारे कंफ्यूजन दूर हो गए हे .
Tq so much sir of all information of html
You are the best manner understood and you are act best work , so do finnaly I wants to say that I am impressed to you b. Thanks you
Hello sir nise html all details thanks sir
This is vary important questions about HTML5 in11class
So. Thankyou for your best article
Keep going
Super sir ! This html details good
Nice post, I have been surfing online more than 3 hours today, yet I never found
any interesting article like yours. It is pretty worth
enough for me. In my view, if all web owners and bloggers made good content
as you did, the internet will be much more useful than ever before.
There is certainly a lot to know about this issue.
I love all of the points you’ve made. I am sure this post
has touched all the internet viewers, its really really good post on building up new weblog.
This is very informative article keep up the gud work
Thanks for useful article this is very useful
Sir agr aap videos bhi add kr de to or acche se samja aaye ga
And thanks you sir
HTML ONLINE SIKHNE KE LIYE KONSI SITE OPEN KARNI HOGI
sir ji kya youtube and google se html nhi sikh skte kya
Very nice page thankyou
Keep it up 👍
Thanks to the founder of this website, this is my favorite blog, I like all the articles in this blog! Because I love his way of writing! So far you have written very good articles, hope you will give more information in future
Very nice Sir
Aapne html va usse judi har ek cheej ko badi hi achhe se samjhaya hai…. Thank You So much Sir!!!!
VANSH SINGH
Main ne biology ki hai lekin main hacker banana chahta hu
Very important sir ji. I am learning this tutorial.
Very nice thank you so much
Sir, thank you so much aapne html ke baare me hindi me vistaar se bahut hi achche tarike se samjhaya hai
Sir SAP technology par plz video n blog banaiye..hum bahut garib h,loan par engineering kar liya par ab job k liy SAP ki mehngi coaching nhi join kar sakte sir
प्राची जी, हम आपकी बात समझ सकते है. लेकिन, इस टेक्नोलॉजी के हम पूरा वीडियो सीरिज या फिर ब्लॉग़ सीरिज प्रकाशित नहीं कर सकते है. क्योंकि हमारे पर्याप्त प्रशिक्षित अध्यापकों की कमी है. इसलिए, सॉरी. हम आपको निराश ही करेंगे.
Very useful information about HTML
Thanks you very much
## osm thought sir .. nice work …its helpfull to all student
Bhut Badiya Sir!
Maza Aagya
html tutorial in hindi ” nice artical “
Thank you for teaching us
WAOO NICE INFORMATION
Kaafi achi jaankari di hai aapne.
Is post ke liye dhanyawad.
really its a nice information
Nice About a html.
Good Evening Sir!
This is a very nice tutorial. I found everything is in very detailed here.
Thanks
Nidhi
शुक्रिया निधी जी. हमारी भी यही कोशिश रहती है कि अपने पाठको को हमेशा सही और पूरी जानकारी सरल भाषा में उपलब्ध करवाई जाए.
Nice information sir
Great article very helpful
Really amazing post? thanks for sharing..
बहुत ही उम्दा प्रयास है आप ऐसे ही ट्यूटोरियल बनाते रहे यह हिन्दी माध्यम के विद्यार्थियों के लिए बहुत ही उपयोगी है।
very interested part of html
देवेंद्र जी, आपका शुक्रिया.
very nice post
bahut bhadiya sir
शुक्रिया यश चौहान जी.
hi sir
thank you for information it is helpful
Welcome!
बहूत अच्छा है
शुक्रिया रिसवंत जी.
डिअर सर वैसे आपने प्रोग्रामिंग लैंग्वेज को हिंदी मे बनाया इससे हमें बहुत ख़ुशी मिली है पर आपने किसी भी प्रोग्रामिंग लैंग्वेज को डिटेल्स मैं नहीं समझाया है. जैसे आपने html के बारे मैं बताया ये क्या होता है और अब तक इसके कौन से वर्जन मार्किट मे आ चुके है पर आप अगर html के कुछ बेसिक tutorials के बारे मे बताया होता तो हमारे साथ कुछ और भी लोग इसे सीख पाते. ये बाते मे इसलिए बता पा रहा हूँ की बहुत से वेबसाइट इंग्लिश मैं है जो बहुत ही डिटेल्स मे tutorials को बताते है पर हिंदी मैं ना के बराबर है और जो भी वो शोर्टकट मैं बता के निकल लेते है.
सरोज आलम जी आपने हमारे tutorials को पसंद किया इसके लिये आपका आभार. इसके साथ-साथ आपने हमे हमारी कमी भी बतायी है. इसके लिये आपको धन्यवाद.
हमने TutorialPandit पर हमेशा गुणवता को महत्व दिया है. और आगे भी हम इसी नीति पर चलते रहेंगे. इसलिये हमे lessons बनाने मे समय लग रहा है.
हम इस पर काम कर रहे है. हम जल्द से जल्द पूरे lessons विस्तार से उपलब्ध करवायेगे.
next tutorial kyo nahi khul raha hai
good
Bahoot accha samjhaya hai.