Blog पर Visitors को लुभाने के लिए एक प्रभावशाली डिजाईन भी काम करता हैं. इसलिए Blogger इस बात को जानते हुए अपने Users को Built in Template Editor उपलब्ध करवाता हैं. जिसकी सहायता से किसी भी Blogger Template/Theme को Edit किया जा सकता हैं.
इस Tutorial में हम आपको Blogger Theme Edit करने की पूरी जानकारी देंग़े. और आप जानेंगे कि Blogger Template Edit कैसे करते हैं?
Blogger Template Edit करने का तरीका
Blogger Template Edit करना बहुत आसान है. क्योंकि Blogger का Built in Template Editor के द्वारा इस कार्य को बढी ही आसानी से पूरा किया जा सकता हैं. और अपने Blogger Blog को मनचाहा डिजाईन दिया जा सकता हैं.
Blogger में Theme Edit करने के लिए दो विकल्प होते हैं. जिनकी सहायता से हम Blogger Template को Customize करते हैं.
- HTML Edit करना
- CSS Edit करना
1. Blogger Template की HTML Edit करना
Step: #1
Blogger.com पर जाकर गूगल अकाउंट से Log in कीजिए. Log in करने के लिए आप अपनी Gmail ID और Password का इस्तेमाल करें. और उसी अकाउंट का इस्तेमाल करे जिससे आपने ब्लॉगर पर Sing in किया था.
Step: #2
Blogger पर लॉग इन करने के बाद आपके सामने Blogger Dashboard खुल जायेगा. यहाँ से आप Blog List से Down Arrow ⌄ की सहायता से अपना ब्लॉग सेलेक्ट कर लें. मतलब आप जिस Blogger Blog को अपडेट करना चाहते है. अगर आपके पास एक से ज्यादा ब्लॉग है तो. अगर आपके पास केवल एक ही ब्लॉग़ है तब आप ये स्टेप छोड दें.

Step: #3
अब आपके सामने Blog Specific Dashboard Open होगा. यहाँ से आप बांए तरफ मौजूद Theme Menu पर क्लिक कीजिए.

Step: #4
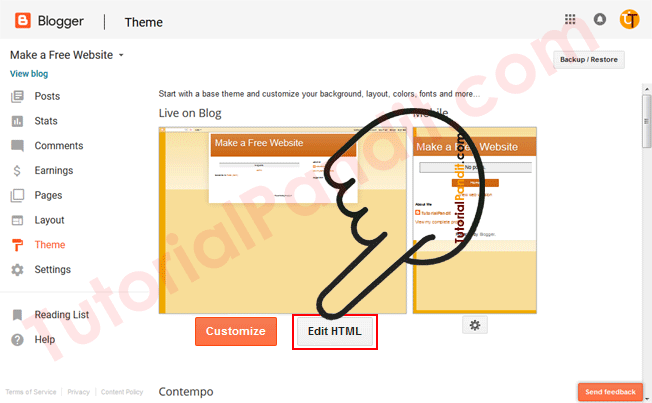
ऐसा करने पर आपके सामने Blogger Theme Open हो जायेगि. और आपके सामने वर्तमान में Install Theme दिखाई देगी. यहाँ से आप Theme के नीचे मौजूद Edit HTML बटन पर क्लिक कीजिए.

Step: #5
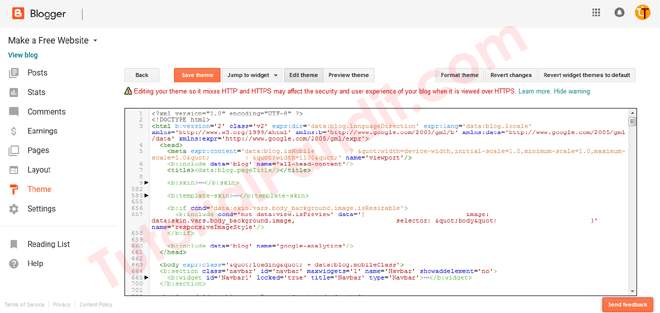
अब आपके सामने Blogger का HTML Editor Open होगा. और इसमें Blog Template की .xml File भी खुली हुई होगी. अब आप जो भी बदलाव HTML में करना चाहते है उसका कोड यहाँ लिख सकते है और थीम को सेव कर सकते है.

Blogger HTML Editor की पूरी जानकारी
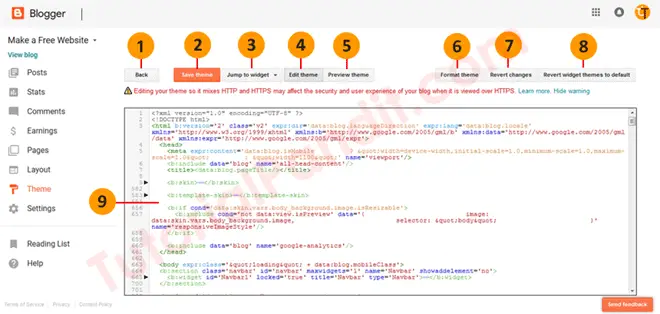
Blogger Template को Edit करने के लिए हमे HTML Editor की भी जानकारी होनी चाहिए. तभी हम थीम को सही प्रकार से डिजाईन कर सकते है. इसलिए नीचे हम HTML Editor में मौजूद सभी टूल के नाम और उनके उपयोग की जानकारी दे रहे है.

- Back: यह बैक बटन होता है जिसकी सहायता से HTML Editor से बाहर जा सकते है. और वापिस Theme Menu पर पहुँच जाते है.
- Save theme: इस बटन द्वारा Theme Edit करने के बाद बदलावों को सेव किया जाता है. अगर सेव नही करेंगे आपके द्वारा किये गये सभी बदलाव Apply नही होंगे.
- Jump to widget: इस टूल द्वारा Theme Widgets पर पहुँच सकते है. आप जिस Particular Widget को Edit करना चाहते है. उसे सेलेक्ट कीजिए आप सीधे Widget Code पर पहुँच जायेंग़े.
- Edit theme: इस टूल द्वारा वापस Edit Mode पर आते हैं.
- Preview theme: आपके द्वारा किए बदलावों को Apply करने से पहले उसका Preview देखने के लिए Preview theme Tool का इस्तेमाल होता हैं.
- Format theme: इस टूल द्वारा वर्तमान में Install Theme Code को डिलिट किया जाता हैं.
- Revert changes: आपने थीम में जो बदलाव किए है. उन्हे मिटाने के लिए इस टूल का उपयोग किया जाता है.
- Revert widget themes to default: इस टूल द्वारा Particular Widget का Default Code वापस लाने के लिए किया जाता हैं.
- Theme xml File: यह थीम फाईल होती हैं.
2. Blogger Template की CSS Edit करना
Blogger Template की CSS Edit करने के लिए Blogger Theme Designer Tool का उपयोग करना पडता हैं. जिसके लिए आप नीचे बताए स्टेप्स को फॉलो कीजिए.
Step: #1
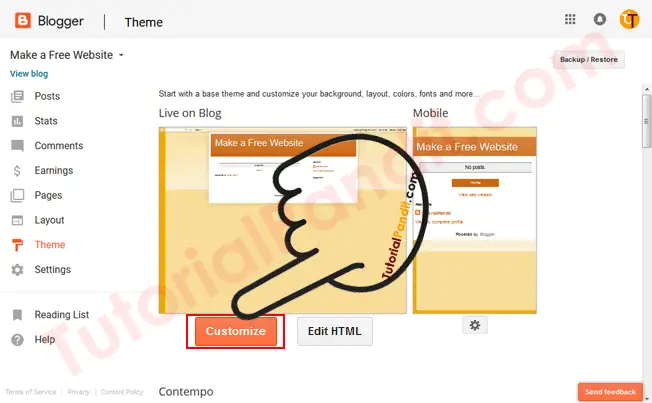
Theme Designer Tool को Open करने के लिए पहले ऊपर बताए गए 1-3 Steps को दोहराएं. ऐसा करने पर आप Theme Menu पर पहुँच जाएंगे. यहाँ से आपको अब Customize पर क्लिक करना हैं.

Step: #2
ऐसा करने पर आपके सामने Theme Designer Open हो जाएगा. जिसके द्वारा आप अपनी थीम की CSS File Edit कर सकते है. और उसे अपने हिसाब से Customize कर सकते है. यदि आपको Theme Designer Tool के बारे में ज्ञान नही है तो आप नीचे जाकर इसके बारे में जानकारी ले सकते है.
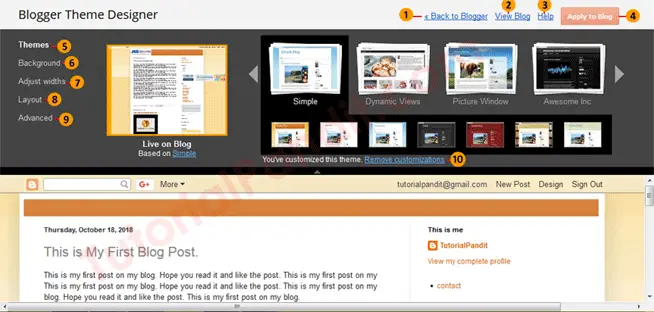
Blogger Theme Designer Tool की पूरी जानकारी
Blogger अपने सभी Users को Built in Theme Designer Tool उपलब्ध करवाता हैं. जिसकी सहायता से कोई भी अपने ब्लॉग का पेशेवर डिजाईन बना सकता है. मगर इसके लिए पहले Theme Designer में उपलब्ध टूल के नाम और उनके उपयोग के बारे में बेसिक जानकारी होना जरूरी है. जिसके बारे में हम नीचे बता रहे है.

- Back to Blogger: इस बटन द्वारा वापस Blogger Dashboard पर जाया जा सकता हैं.
- View Blog: आपके द्वारा जो बदलाव किये गये है उन्हे आप View Blog बटन के द्वारा देख सकते हैं.
- Help: यदि आप Blogger के बारे में मदद चाहते है तो इस बटन के द्वारा मदद ले सकते है.
- Apply to Blog: आपने जो Changes किये है. यदि उन्हे Blogger Theme पर Apply करना चाहते है तो Apply to Blog बटन के द्वारा ये कार्य कर सकते है.
- Themes: इस टूल के द्वारा Blogger Themes पर जा सकते है. और जिस थीम को Customize करना है उसे सेलेक्ट कर सकते है.
- Background: इस टूल द्वारा आप Theme Background को Customize कर सकते हैं.
- Adjust widths: इस टूल द्वारा आप Content Page और Sidebar की चौडाई यानि width को Edit कर सकते है.
- Layout: इस टूल के द्वारा आप Blog Layout Change कर सकते है. Layout बटन पर क्लिक करने पर सभी Layout Open हो जाते है. आपको जो पसंद है उसे इस्तेमाल कर सकते है.
- Advanced: इस टूल में अन्य टूल उपलब्ध होते है. जिनके द्वारा Theme Customize करना और भी आसान हो जाता है.
- Return customizations: आपने जो भी Customization थीम में किये है. यदि आप उन्हे Apply नही करना चाहते है और पूरानी थीम को ही इस्तेमाल करना चाहते है. तो सभी बदलावों को Remove customizations बटन द्वारा डिलिट कर सकते है.
आपने क्या सीखा?
इस Tutorial में हमने आपको Blogger Template Edit के बारे में पूरी जानकारी दी हैं. आपने Blogger HTML Editor Tool और Theme Designer Tool के बारे में जाना है. और साथ में आपने Blogger Theme Edit करने का तरीका भी सीखा हैं. हमे उम्मीद है कि यह Tutorial आपके लिए उपयोगी साबित होगा.
#BeDigital