HTML से Webpage बनाना बहुत ही आसान है. आप सिर्फ Basic HTML Tags का उपयोग करके Webpage Create कर सकते है. Webpage के साथ-साथ HTML से Website बनाना भी सरल है इस Tutorial में हम आपको HTML से Webpage बनाने की पूरी जानकारी देंगे. आप हमारे साथ HTML से अपना पहला HTML Document Create करेंगे.
Table of Content
HTML से First Webpage बनाने का तरीका
Step: 1 एक Text Editor Open कीजिए
अपना First HTML Webpage बनाने के लिए सबसे पहले तो एक Simple Text Editor को Open कीजिए. इसके लिए आप Notepad का उपयोग कर सकते है. Notepad शुरुआत करने के लिए सबसे अच्छा टूल है.
इसे पढें: Notepad को Open करने का तरीका
Step: 2 HTML Code लिखिए
Notepad को Open करने के बाद आपको इसमें कुछ HTML लिखनी है. आप नीचे लिखे HTML Program को अपने नोटपैड में Copy कर सकते है. या फिर इस HTML Program को Keyboard की मदद से लिख सकते है.
इस Example में हमने एक HTML Document के सामान्य Structure में काम आने वाले Tags को Use किया है. आप एक HTML Document Skeleton के बारे में अधिक जानकारी के लिए हमारे इस Lesson को पढ सकते है. इस Lesson का URL नीचे दिया गया है.
इसे पढे: HTML Document Structure के बारे में पूरी जानकारी
<html>
<body><h1>My First Heading</h1><p>My first paragraph.</p>
</body>
</html>
Example को समझिए
- <!DOCTYPE html> HTML Tag Document को Define करता है.
- <html> Tag एक HTML Document का मुख्य Tag होता है. जिसके अंदर सारी HTML को लिखा जाता है.
- <body> Tag में एक HTML Document का Visible Part लिखा जाता है. जो हिस्सा हमे एक Webpage में दिखाई देता है. उसे Body Tag के अंदर ही लिखा जाता है.
- <h1> Tag का उपयोग Heading बनाने के लिए किया जाता है. HTML में h1 से h6 तक की Heading होती है.
- <p> Tag का उपयोग HTML Document में Paragraph लिखने के लिए किया जाता है.
Step: 3 HTML File को Save कीजिए
ऊपर जो आपने HTML लिखि है. उसको अब अपने Computer में Save कीजिए. HTML File को Save करना इतना ही आसान है जितना कि अन्य फाईल को Save करना. यदि आपको HTML File को Save करना नही आता है. तो आप नीचे बताए गए Tutorial को जरूर पढीए. इस Tutorial में हमने एक HTML Document को ठीक प्रकार से Save करने के बारे में बताया है.
इसे पढें: HTML File को Save करने का सही तरीका
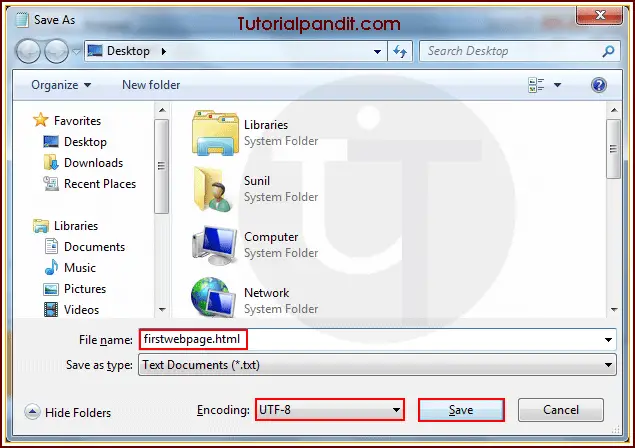
HTML File को Save करने के लिए File पर जाए. इसके बाद Save पर जाए. या फिर की-बोर्ड सेे Ctrl + S दबाएं. अब आपके सामने एक SaveAs Dialog Box खुलेगा. यहाँ अपनी फाईल का नाम लिखे. नीचे चित्र देंखे. जैसे; firstwebpage.html, Encoding में UTF-8 चुने. और इसके बाद Save बटन पर क्लिक कीजिए.

Note: HTML File Name में .html जरूर लिखें. .html HTML Document का File Extension होता है.
Step: 4 HTML File को Browser में Open कीजिए
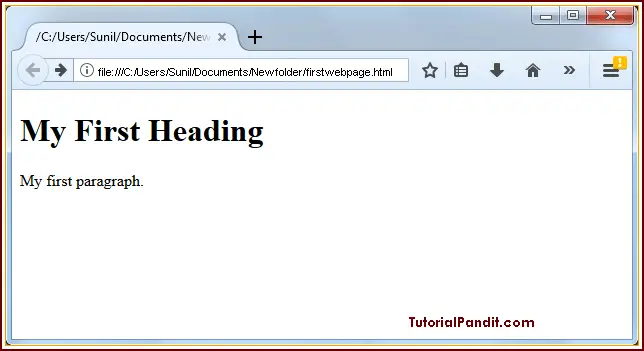
अब आपका First HTML Document बिल्कुल तैयार हो चुका है. अब HTML Codes से बने वेबपेज को देखना है. इसके लिए हमे अपनी Saved File को Open करना है. फाईल को खोलने के लिए इसके ऊपर माऊस से डबल क्लिक कीजिए. आपकी फाईल आपके Default Browser में Open हो जाएगी. जो आपको कुछ इस प्रकार की दिख रही होगी.

आपने क्या सीखा?
इस Tutorial में हमने आपको HTML से Webpage/Website बनाना सिखाया है. आपने इस Tutorial द्वारा अपना पहला Webpage बनाया है. हमे उम्मीद है कि यह Tutorial आपके लिए उपयोगी साबित होगा. यदि आपको अपना First HTML Webpage Create करने में कोई भी परेशानी आए तो आप हमे Comment के माध्यम से बता सकते है.
#BeDigital












Sir app mko hotsatr web page bnane ka tarika btaye..
Sir aap ek video or daldo muje kam samj me aya h.aap ek web banakr dikhao
सोमवीर जी, आपको क्या समझ नहीं आ रहा है? आप यदि एक-एक स्टेप को फॉलो करेंगे तो पूरा यकीन है कि आप एक एचटीएमएल पेज बना पाएंगे.
hello sir send me all information in my gmail id [email protected]
अक्षजी, इसके लिए आप हमारी ईमेल सदस्यता ले लिजिए. फिर आपको प्रत्येक नया लेख और ट्युटॉरियल आपकी मेल आई डी पर मिलता रहेगा. और आप चाहे तो हमारे वाट्सएप ग्रुप को भी जॉइन कर सकते है. जहाँ पर भी हम आपको ये सुविधा उपलब्ध करवाते है. ग्रुप जॉईन करने के लिए आप साईट पर उपलब्ध लिंक के द्वारा जॉइन कर सकते है.
Very easy difine tysm apka